Creative Elements page builder
Creative Elements - Elementor based PageBuilder module is a visual page builder module for PrestaShop enabling the creation of web pages in a live, visual way. Please follow instruction at Creative Elements to install and understand basic functions, widgets of this module.
And here you can find out more about theme updates, new features and about our upcoming themes:
- Follow us on Facebook
- Follow us on Twitter
- Follow us on Posthemes
PosThemes,
- Complete guide how to build a page with Creative Elements from scratch
- Please read Creative Elements document to understand more about Creative Elements.
Creative Elements Content Anywhere
Place Content Anywhere
- Login your Prestashop admin
-
Go to IMPROVE > Creative Elements > Content Anywhere

-
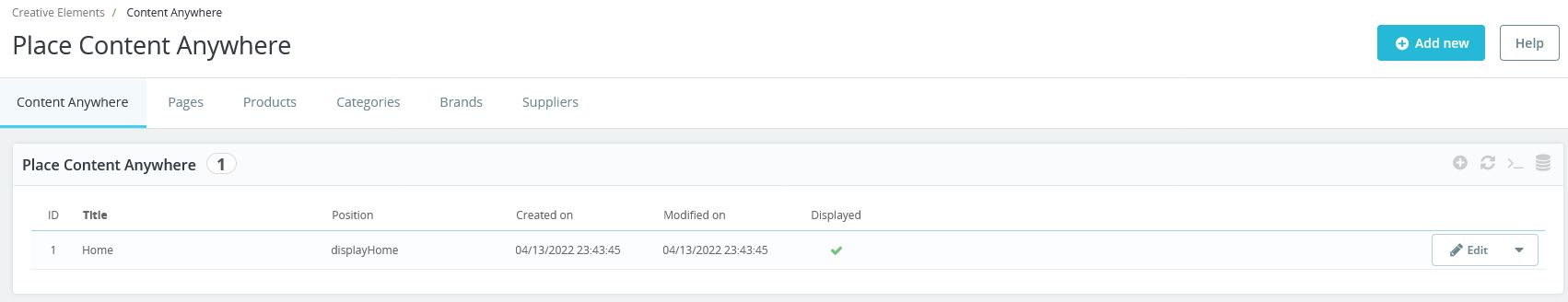
We got:

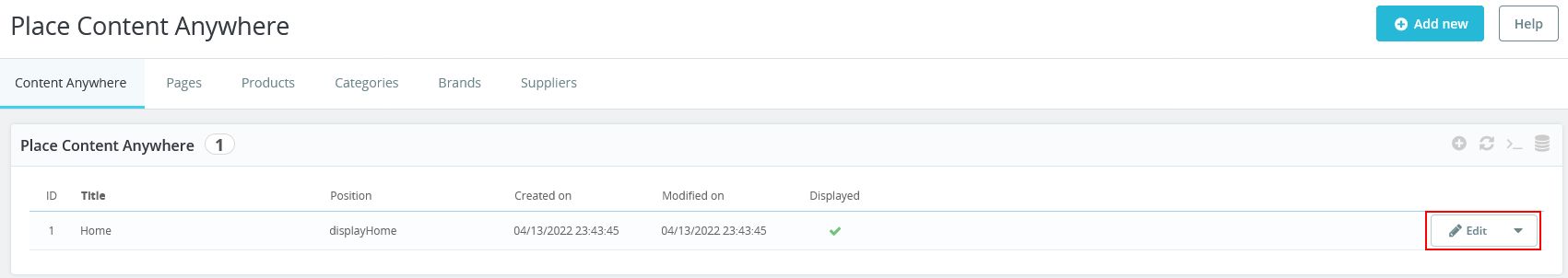
We got:
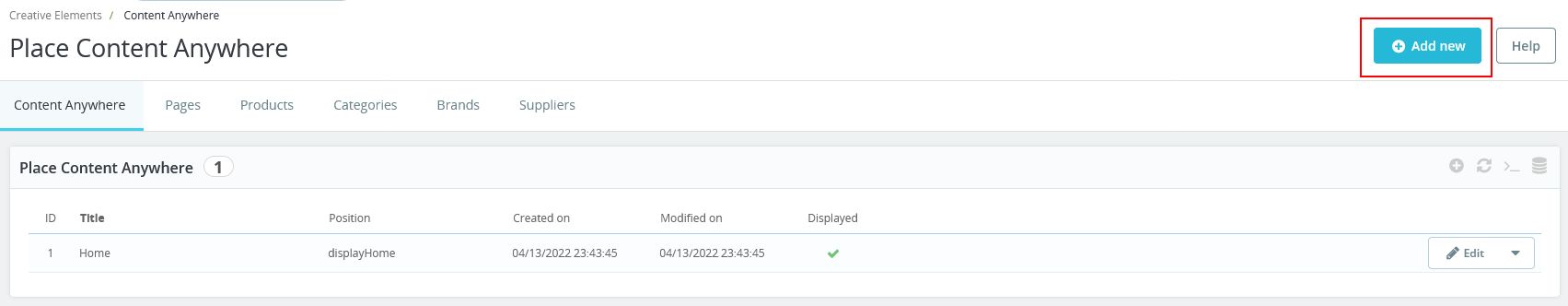
- Click Add New button to add new content
- Click Edit at content you want to edit
* Add new content anywhere:
- Click Add New button

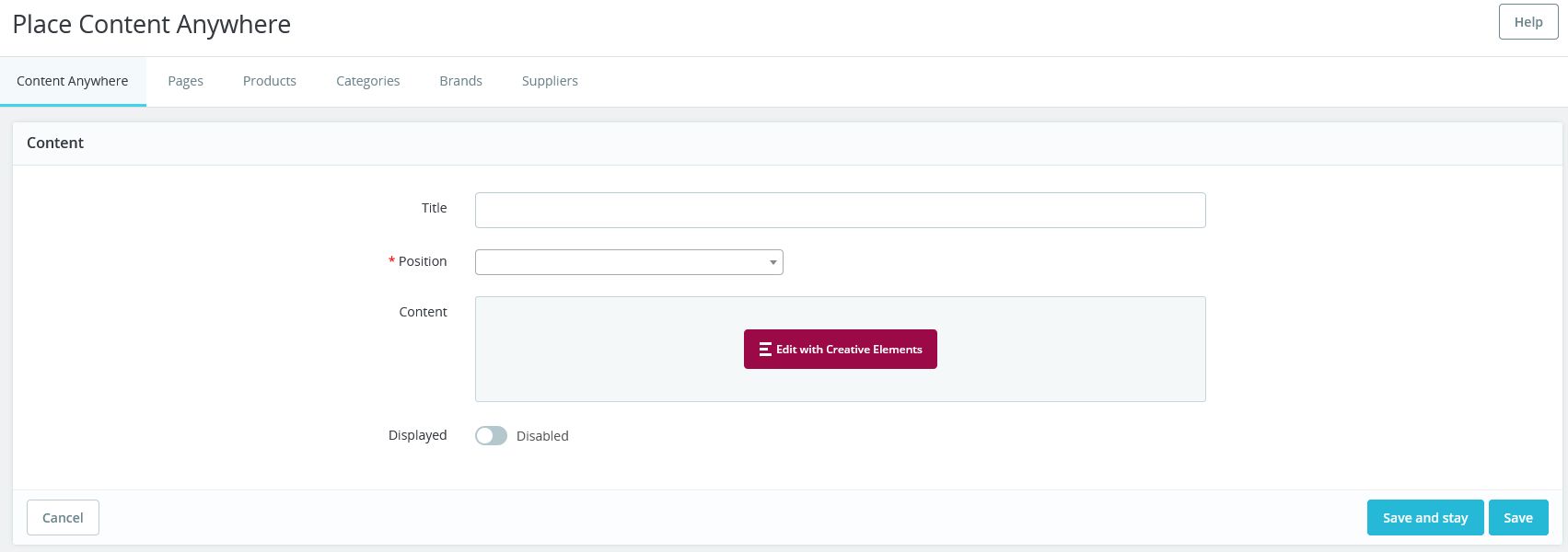
We got:

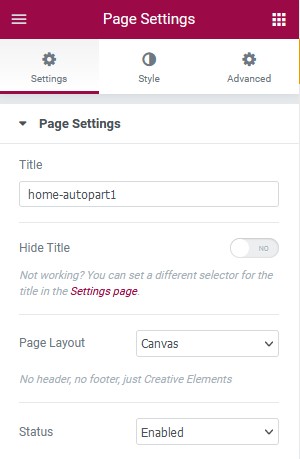
Title : Title of this content
Position : Select position for this content show
Content : Click Edit with Creative Elements to create content
Displayed : Choose Enabled if you want to display this content
Click Save and stay or Save button to save your content.
* Edit content anywhere:
- Click Edit button at content you want to edit:

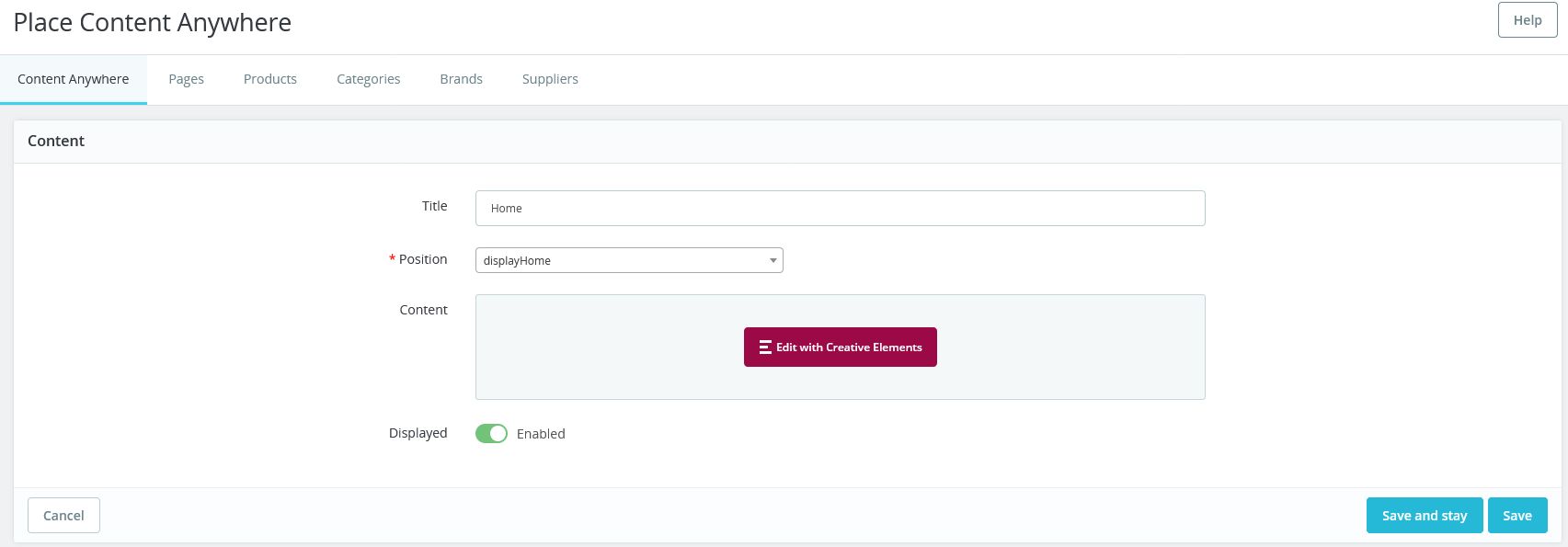
We got:

Title : Title of this content
Position : Select position for this content show
Content : Click Edit with Creative Elements to edit content
Displayed : Choose Enabled if you want to display this content
Click Save and stay or Save button to save your changes.
Pages
- Login your Prestashop admin
-
Go to IMPROVE > Design > Pages

-
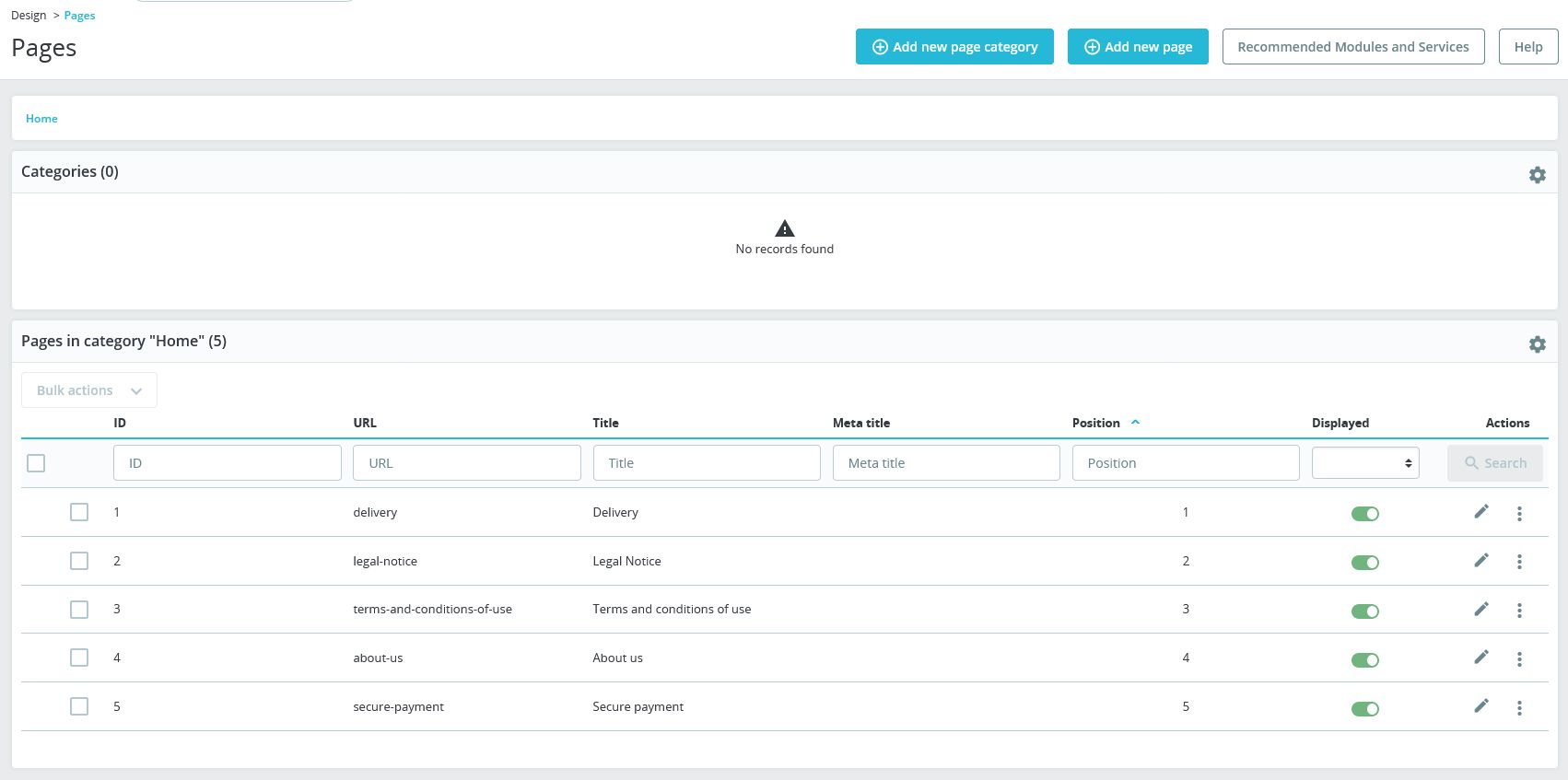
We got:

In Pages in category "Home" : Click Edit button at each page to edit content, title, friend url, define whether display that page or not,...
At Page content of each page: Click Edit with Creative Elements to edit content of each page.
- Click Save and preview or Save button when you finish changes.
Products
- Login your Prestashop admin
-
Go to SELL > Catalog > Products

-
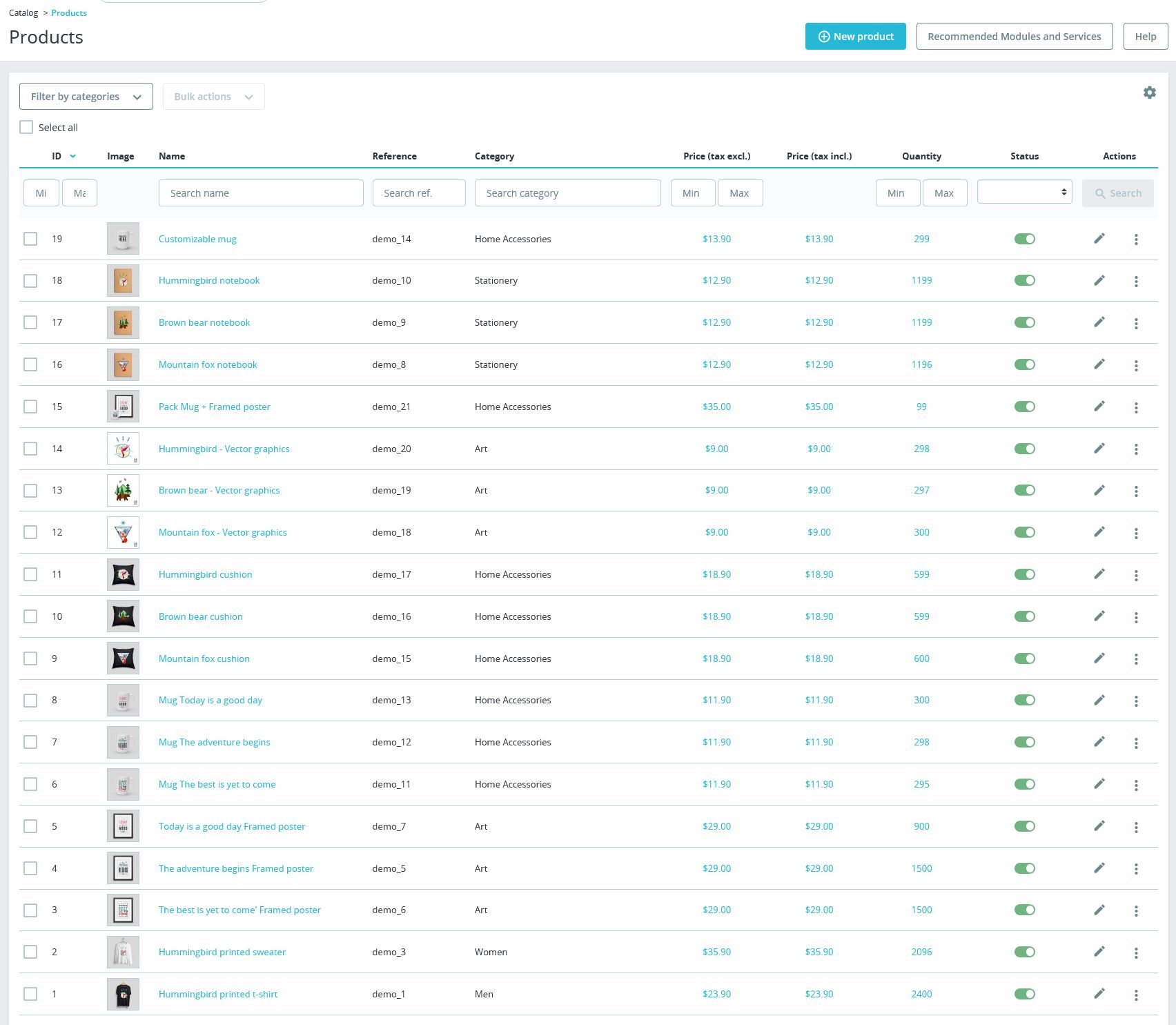
We got:

At Actions: Click Edit button at the categories you want to edit .
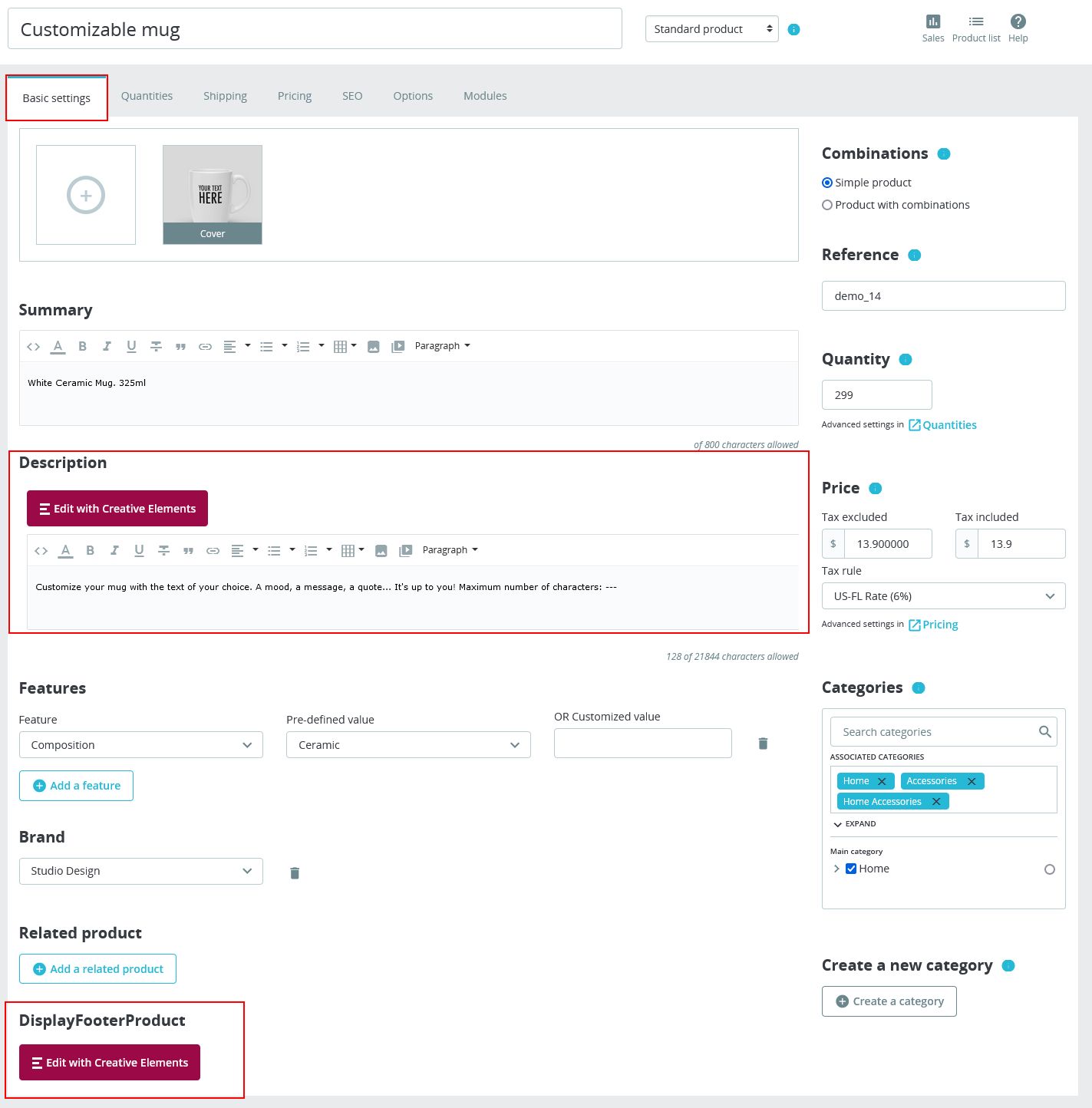
Choose Basic settings : At Description and DisplayFooterProduct: Click Edit with Creative Elements to edit description.

- Click Save button when you finish changes.
Categories
- Login your Prestashop admin
-
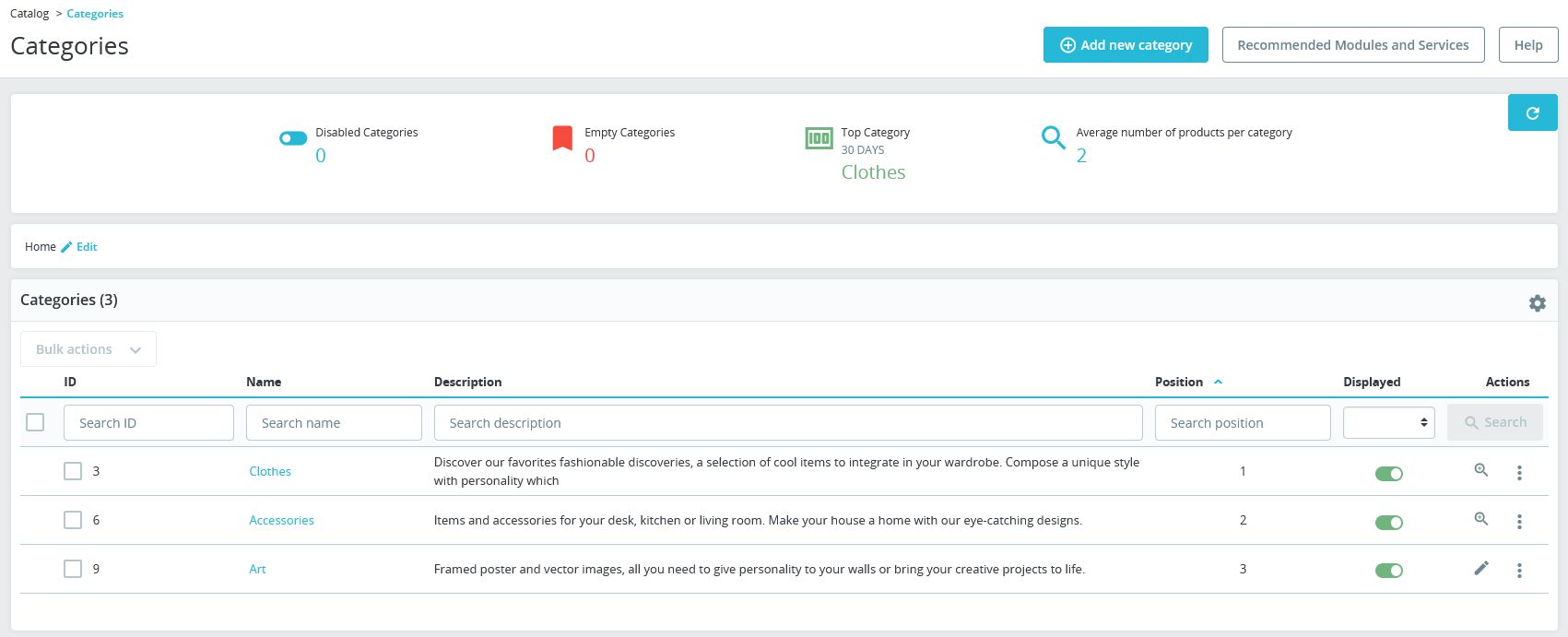
Go to SELL > Catalog > Categories

-
We got:

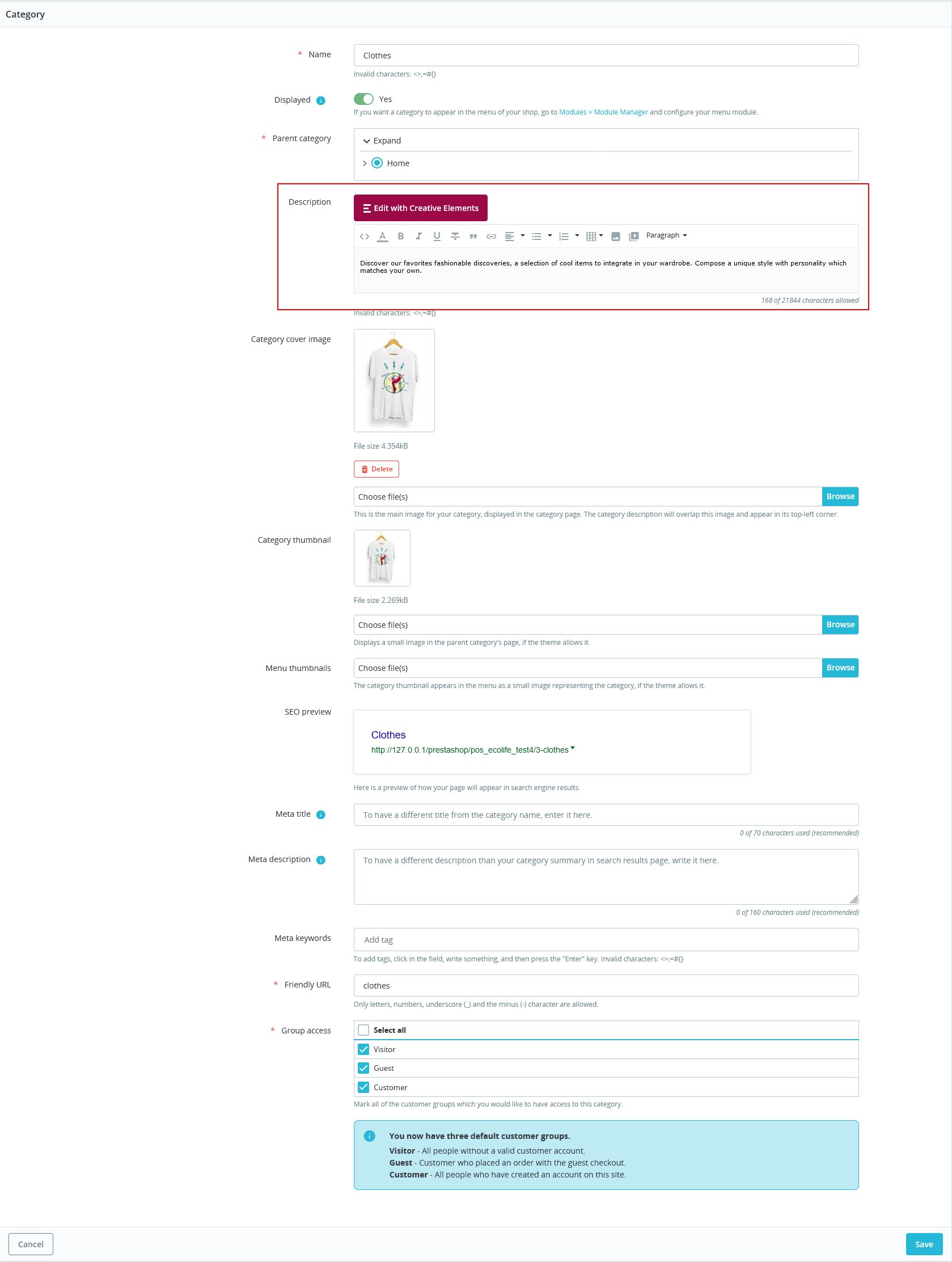
At Actions: Click Edit button at the categories you want to edit .
At Description : Click Edit with Creative Elements to edit description.

- Click Save button when you finish changes.
Brands
- Login your Prestashop admin
-
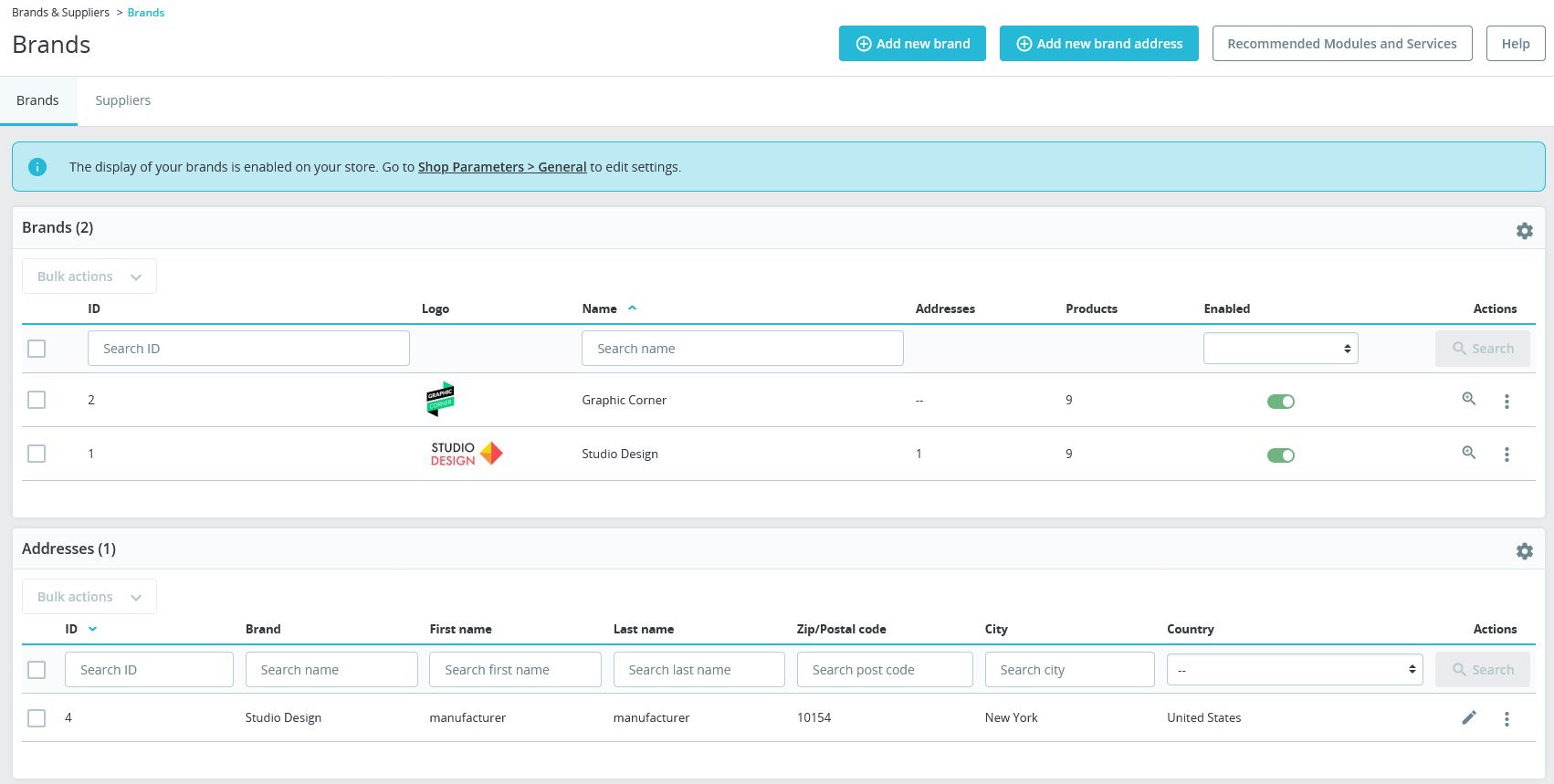
Go to SELL > Catalog > Brand & Suppliers

-
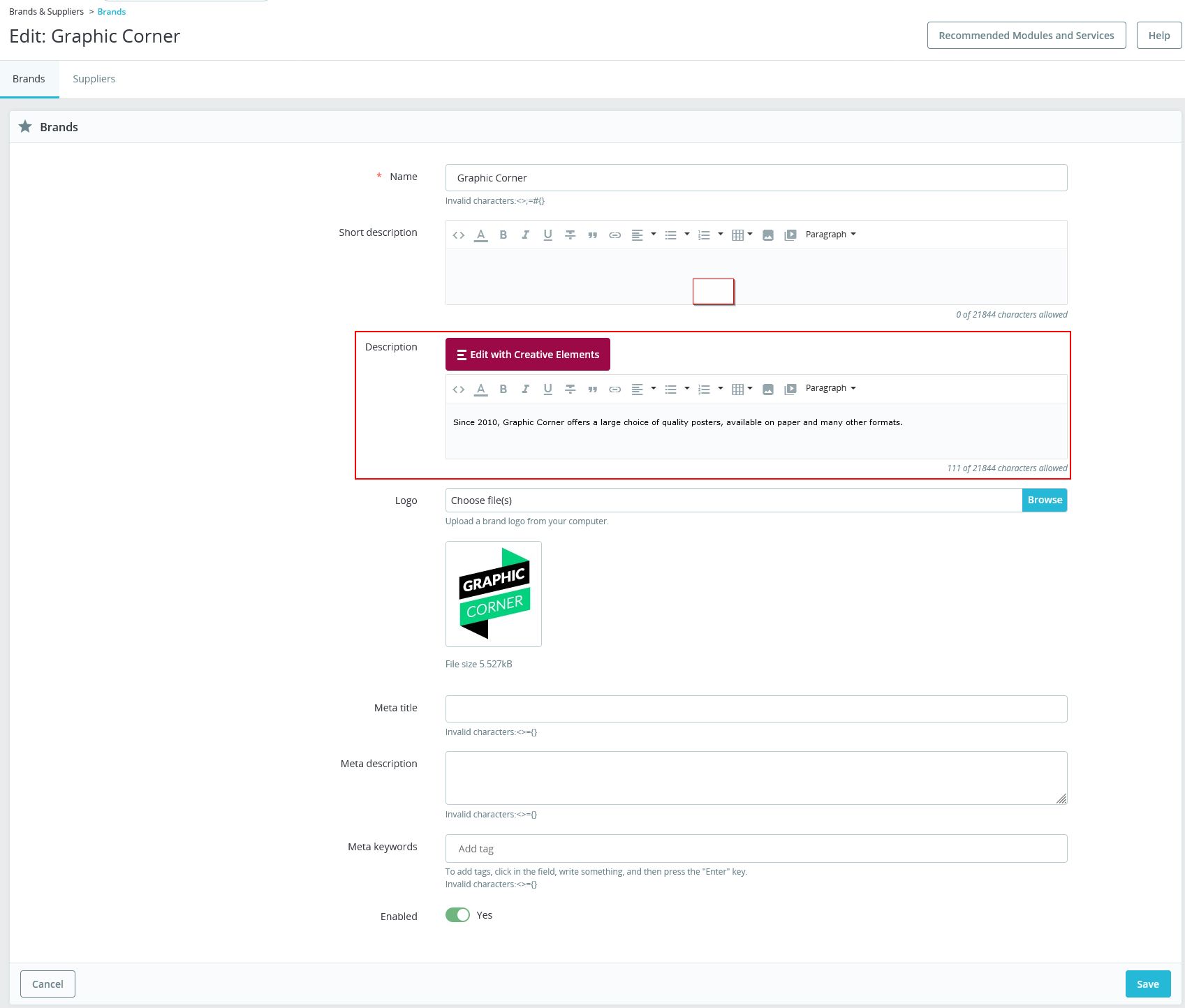
In Brands tab

We got:
At Actions: Click Edit button at the brand you want to edit .
At Description : Click Edit with Creative Elements to edit description.

- Click Save button when you finish changes.
Suppliers
- Login your Prestashop admin
-
Go to SELL > Catalog > Brand & Suppliers

-
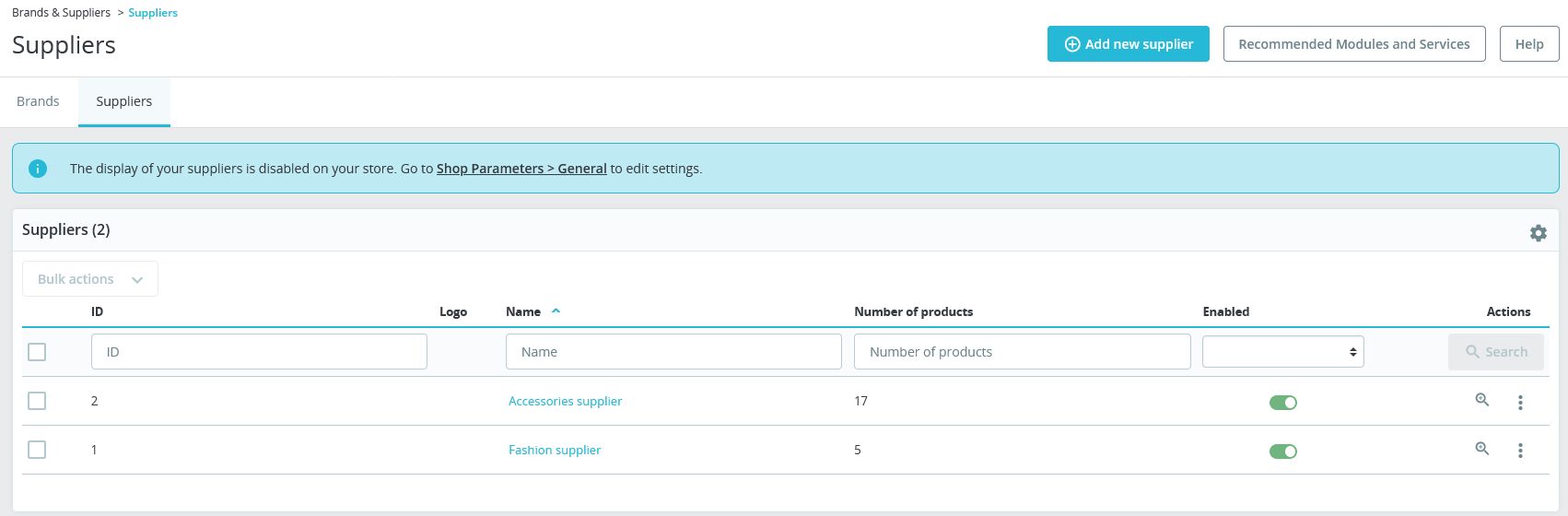
In Suppliers tab

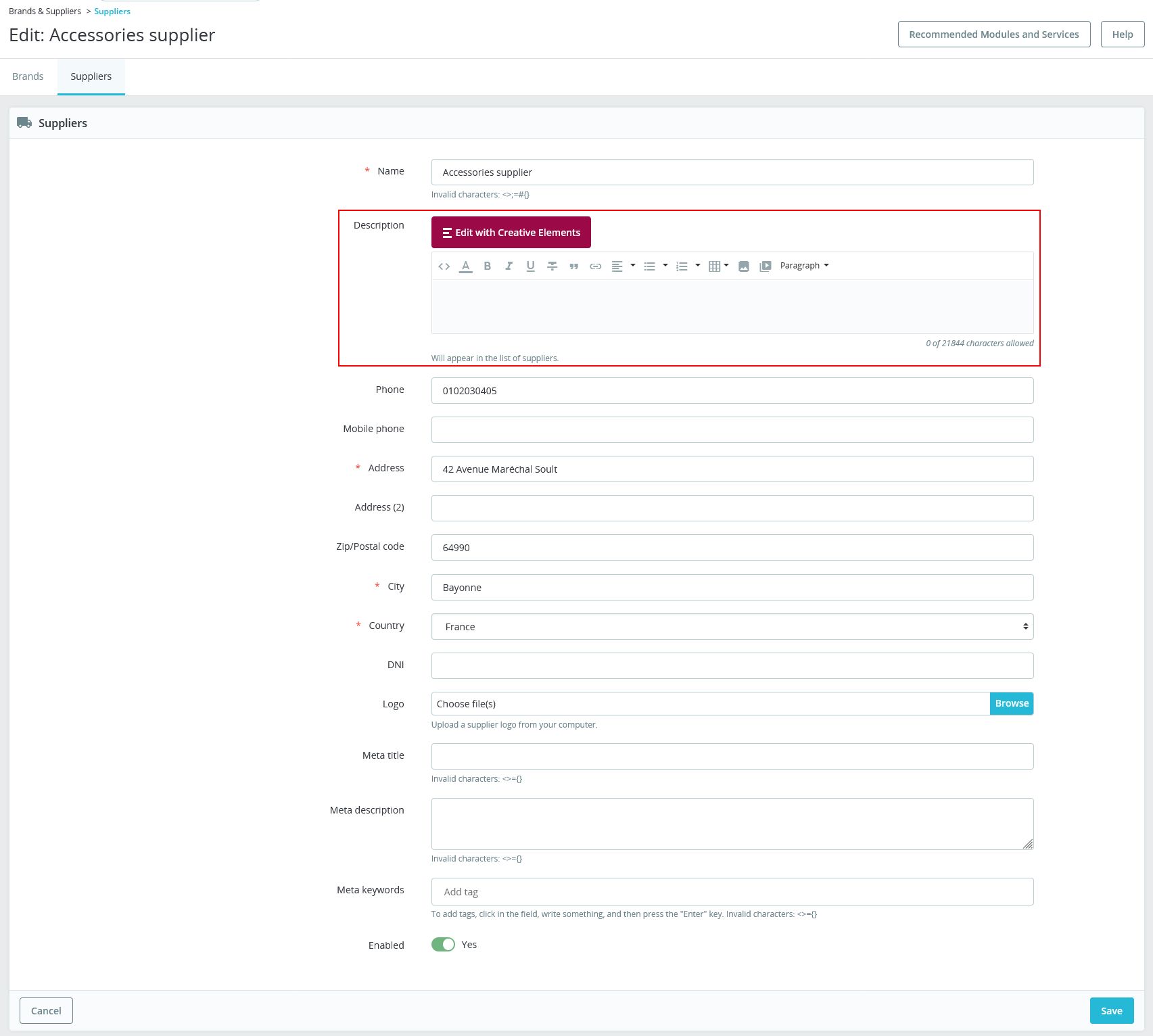
We got:
At Actions: Click Edit button at the brand you want to edit .
At Description : Click Edit with Creative Elements to edit description.

- Click Save button when you finish changes.
Creative Elements Settings
This allows you to config Creative Elements.
- Login your Prestashop admin
-
Go to IMPROVE > Creative Elements > Settings

-
We got

- Click Save button when you finish your changes.
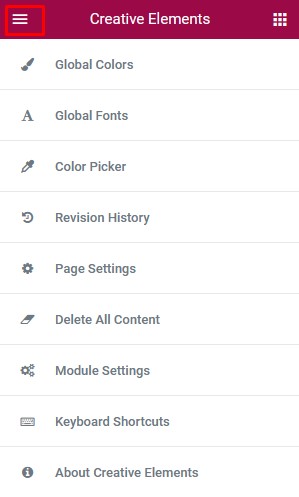
Creative Elements Widgets
List of widgets of Creative Elements.
***List basic wigets/elementors :
- Please read Widgets to understand basic widgets of Creative Elements.
Columns Widget
Heading Widget
Image Widget
Text Editor Widget
Video Widget
Button Widget
Divider Widget
Spacer Widget
Google Maps Widget
Icon Widget
Image Box Widget
Icon Box Widget
Image Carousel Widget
Icon List Widget
Counter Widget
Progress Bar Widget
Testimonial Widget
Tabs Widget
Accordion Widget
Toggle Widget
Social Icons Widget
Alert Widget
Shortcode Widget
HTML Widget
Menu Anchor Widget
Posthemes Support
Support Working time: Monday - Friday
Estimated ticket and answers review time: 1-3 business days.
We have hundreds of questions and provide answers asap, but this can take up to 3 days after your submitted request. Please be patient and wait for answer.
Send us email to posthemes@gmail.com.